For webmasters
How can webmasters use Chameleon to make sure their creations fit the brand guidelines and maintain consistency?
First, install Figma
Chameleon is using Figma as its tool of choice, where design work can be done collaboratively. To guarantee the best experience, you will need the Figma desktop app for Windows or MacOS.
In Figma, there is no requirement to install font-families locally as they can be directly accessed through the platform. However, if the intention is to use the brand fonts in other applications, they must be installed on the local device.
New to Figma? Check out some tutorials to get you started
In design
Libraries
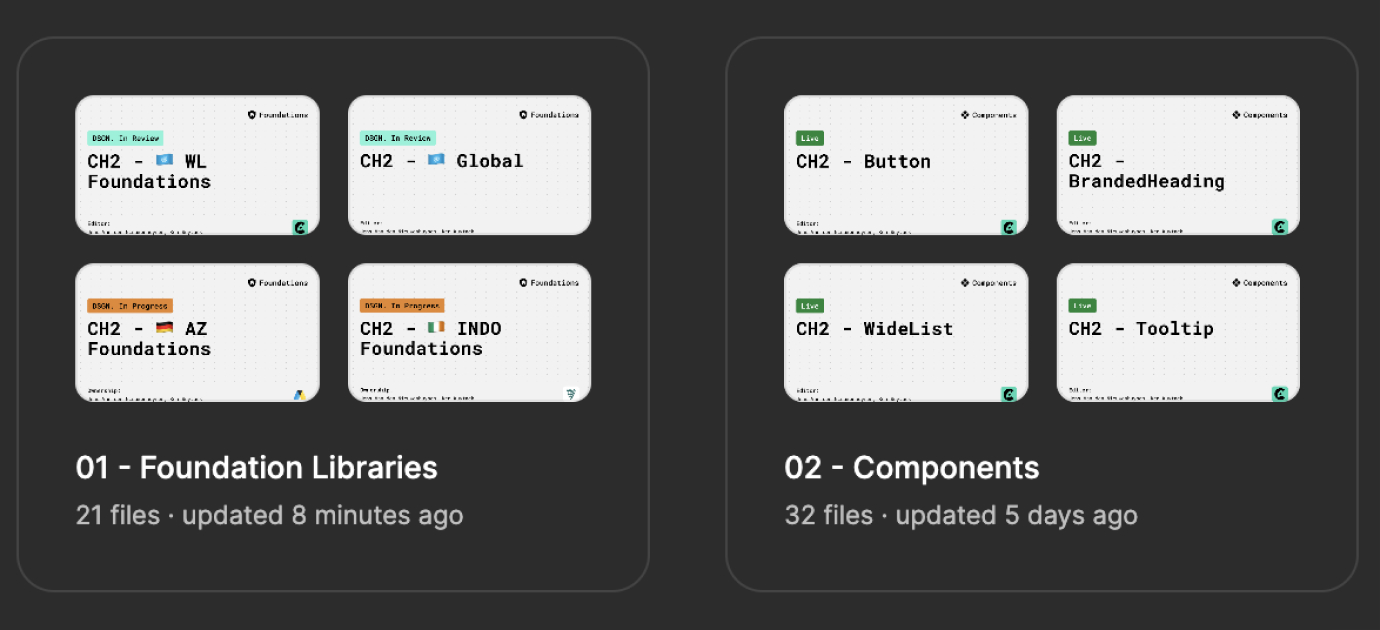
There are a number of Figma libraries that make up the Chameleon design system:
- Foundation libraries per brand: containing foundation colors, fonts and assets like icons, logos and illustrations.
- A global foundation library containing some shared foundations like UI colors and a spacing scale.
- Components: Almost every component has its own library; some are grouped liked input fields.

Tokens vs styles
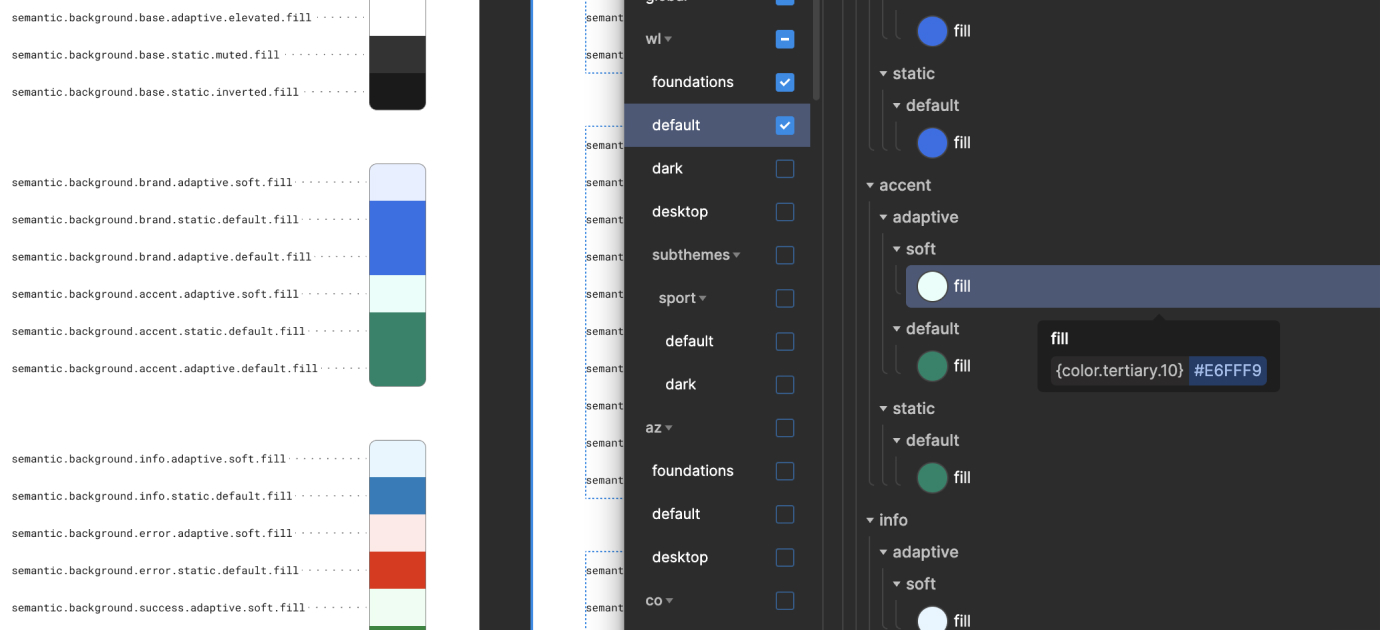
In the latest version of Chameleon, we don’t provide Figma styles anymore. We’ve switched to tokens (and Tokens Studio) because it syncs more efficiently with our code. By using tokens, it’s also easier to switch a design to another brand/theme via the Tokens Studio theme switcher.
Learn more about Tokens Studio? Check out their documentation
We know not everything can be built using just our components, so we’ve added some special alias tokens - we call them semantic tokens - to use when building your product with design tokens. They serve as a common language to understand Chameleon, aiding in linking significance, context, and purpose to the design tokens being utilized in your product.

If you prefer to work with Figma Styles (or variables), you can always build your own library - but this also means you’ll have to keep this up to date with Chameleon.
In development
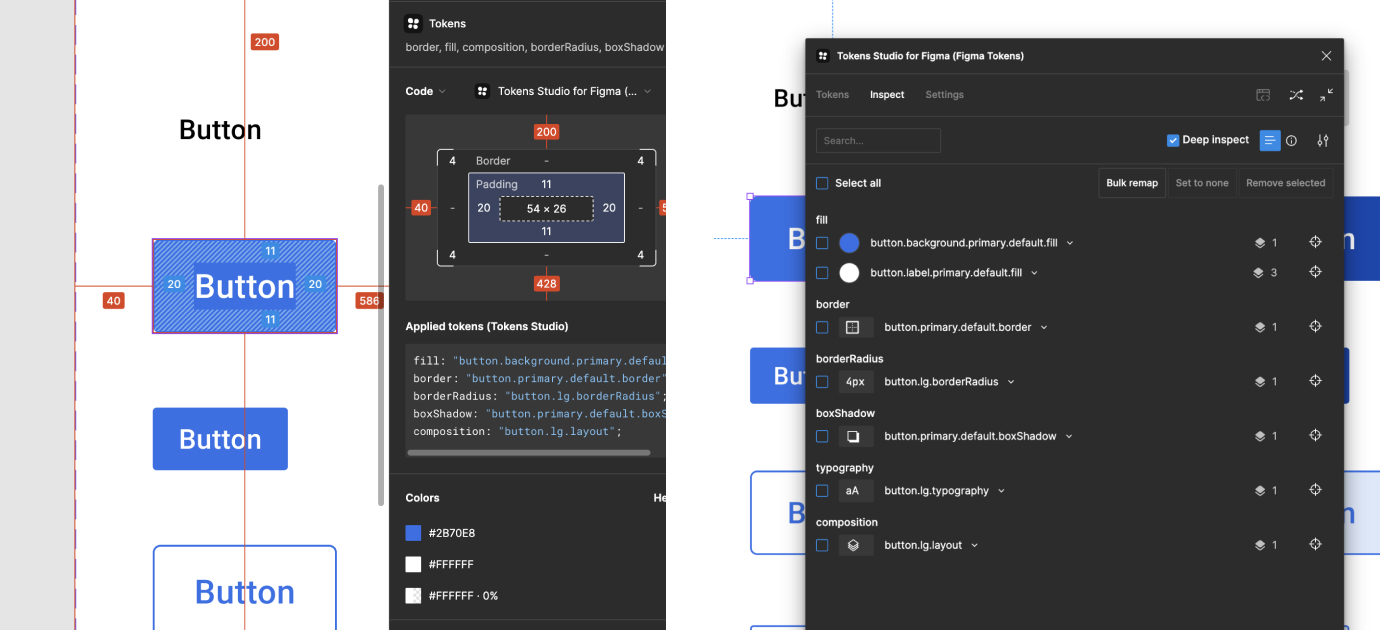
We advise to use Figma DevMode, which is a new space in Figma for developers with features that help them translate designs into code, faster.
Tokens Studio is also available in DevMode - but the plugin can be used (in editor mode) to look up which tokens are used where via the (deep) inspect mode. In order to utilize the Token Studio plugin in DevMode, it’s essential to first save the plugin.

Connect with us
Please feel free to reach out to the team to get help, identify defects, request features, or contribute.