Favicons
A comprehensive guide to our favicon assets for web, iOS, and Android platforms. Favicons are the small icons that represent your brand in browser tabs, bookmarks, and on mobile home screens. In our design system, we provide a complete set of favicon assets to ensure your brand looks consistent across various devices and platforms.
Available Favicon Assets
Below are the most common purposes for each favicon file, feel free to adjust these to suit your project’s specific needs and platforms.
-
apple-touch-icon.png: A 180×180 PNG that iOS Safari uses when a user adds your site to their home screen, so it looks like a native app icon.
-
favicon-192.png: A 192×192 PNG declared in your Web App Manifest for Android/Chrome “install” icons.
-
favicon-256.png: A 256×256 PNG for higher-resolution contexts (push notifications for example)
-
favicon-512.png: A 512×512 PNG declared in your Web App Manifest for Android/Chrome “install” icons.
-
favicon-1024.png: A 1024×1024 PNG that is mostly used by Apple's App Store.
-
favicon-maskable.png: A 288×288 maskable PNG declared in your manifest to let Android crop/shape your icon adaptively.
-
favicon-maskable.svg: A vector version of the above.
-
favicon-maskable-transparent.png: A 288×288 maskable transparent (no background) PNG declared in your manifest to let Android crop/shape your icon adaptively.
-
favicon-maskable-transparent.svg: A vector version of the above.
-
favicon.ico: The classic 32×32 favicon that most browsers fall back to for tabs, address bars, bookmarks, etc.
-
favicon.svg: A vector version of the classic favicon.ico used by modern browsers.
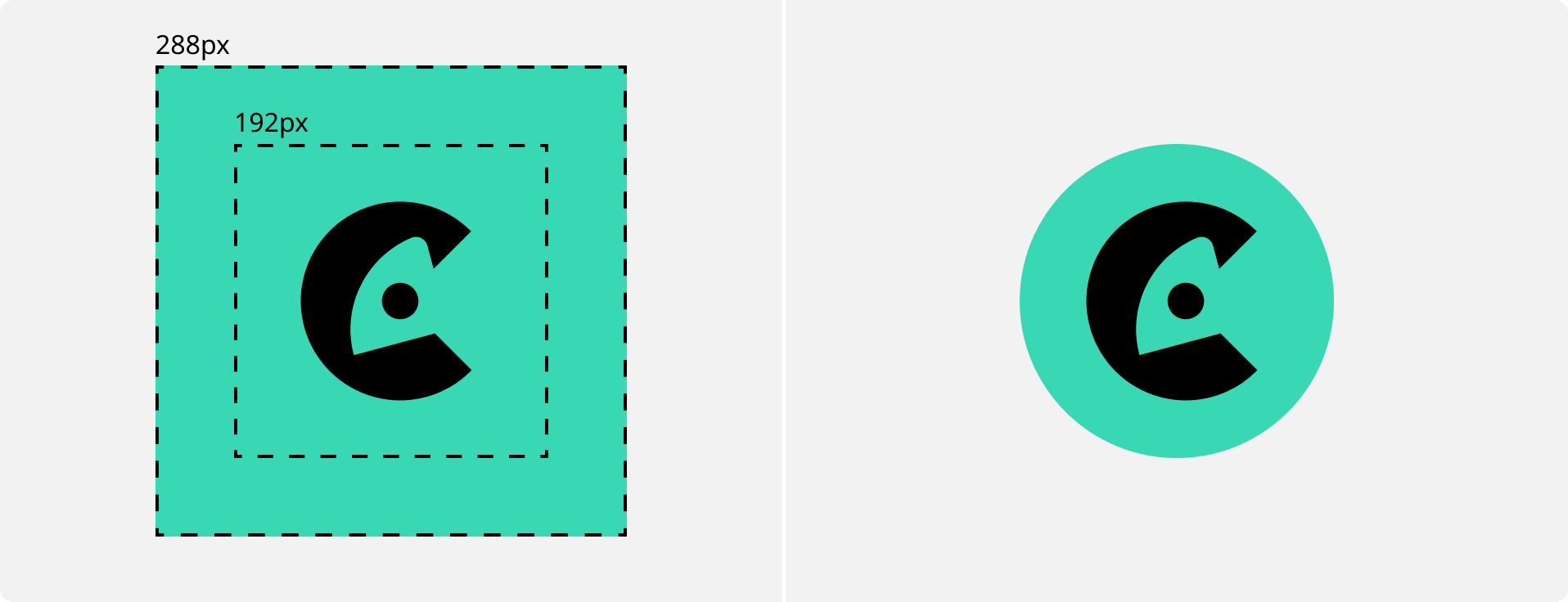
Maskable Specs
To ensure proper visibility of maskable favicon, especially when used for splash screens on Android, the favicon’s content must fit within a 192px circle. Any content outside this circular area may be cropped or rendered invisible.

Usage on web
To integrate these favicons into your project, include the following link tags in the <head> section of your HTML. Keep in mind this is just an example, and your needs may vary.
<link rel="icon" type="image/svg+xml" href="/favicon.svg" />
<link rel="shortcut icon" href="/favicon.ico" />
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png" />
<link rel="manifest" href="/site.webmanifest" />
More info on the site.webmanifest file is documented here.