TextOnImageTeaser
An article teaser refers to a summary of a longer written news article. Its purpose is to entice readers and generate interest in the full article by offering a glimpse of the content's main points, intriguing information, or engaging elements. This pattern is called the Text On Image Teaser which shows a preview of the content’s main points on top of an image.
Appearance

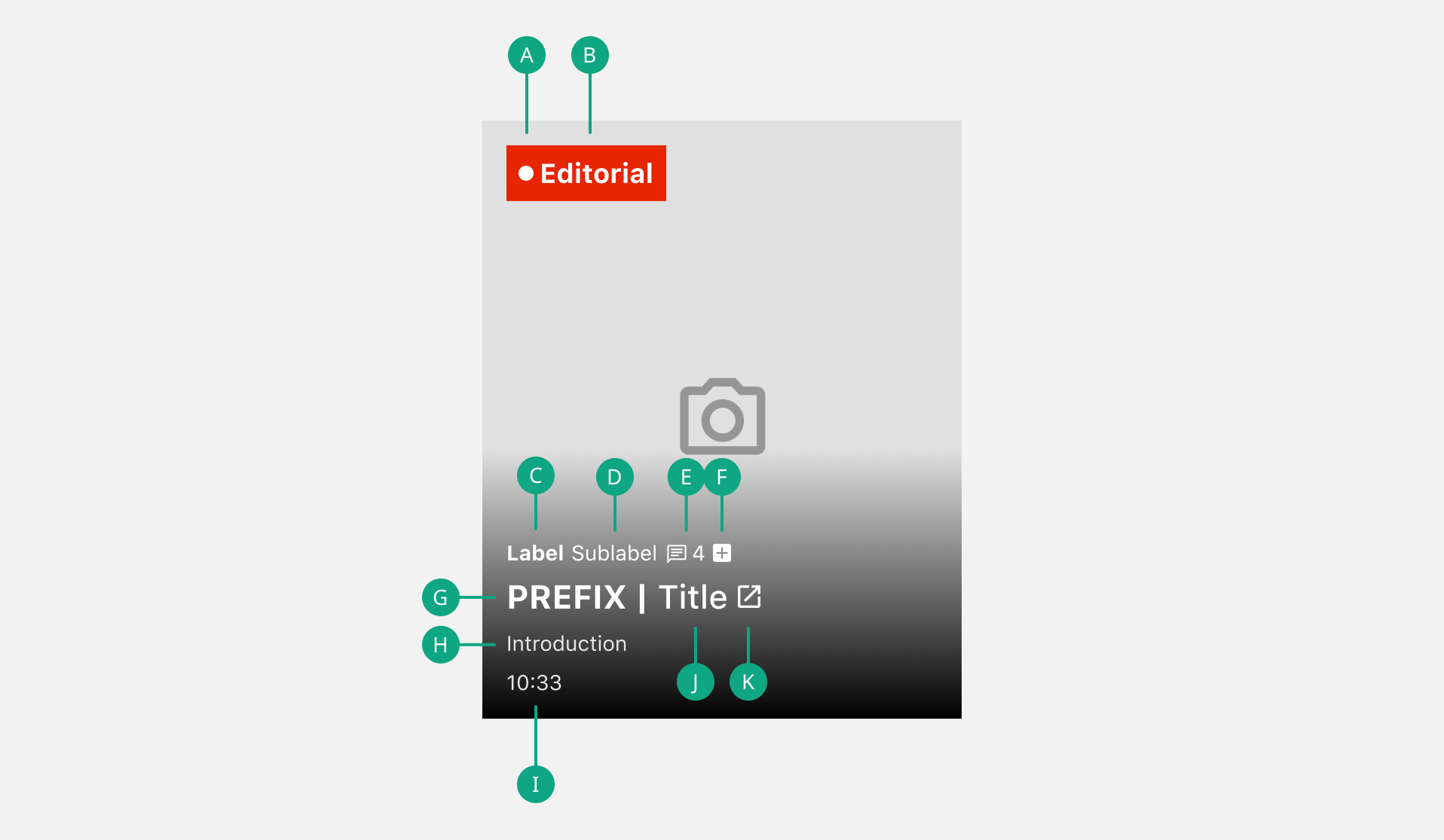
A. Editorial animation
Animated element used to enhance and visualise editorial pieces.
B. Editorial label
A tag used to highlight specific themes or topics within editorial content like breaking or live.
C. Label
A short descriptive text indicating the category or topic of the article.
D. Sublabel
Additional information or subcategory related to the label.
E. Comments
A visualisation indicating whether comments are enabled for an article, with the option to display the total number of comments.
F. Premium
An icon or logo representing a premium article.
G. Prefix
Additional information or subcategory related to the label.
H. Introduction
A brief overview or summary of the article. Due to lack of space, this feature is not available on size “sm”.
I. DateTime
The date and or time the article has been published. Can also serve as the video duration.
J. Title
The headline or main title.
K. External icon
The external link icon indicates that it will take you to a webpage outside of the current website.
Size

The available options are sm for small, md for medium, and lg for large. These options primarily impact the size of the title.
Configuration: position of the premium logo.

1. After taxonomy
2. Before taxonomy
3. Inline with title
4. On top
This configuration introduces a unique variation wherein the premium logo is elongated and positioned atop the Teaser's image, creating a distinctive visual style that effectively emphasises premium content. If no long premium logo is specified, the main premium logo will be displayed by default in the position of the long premium.
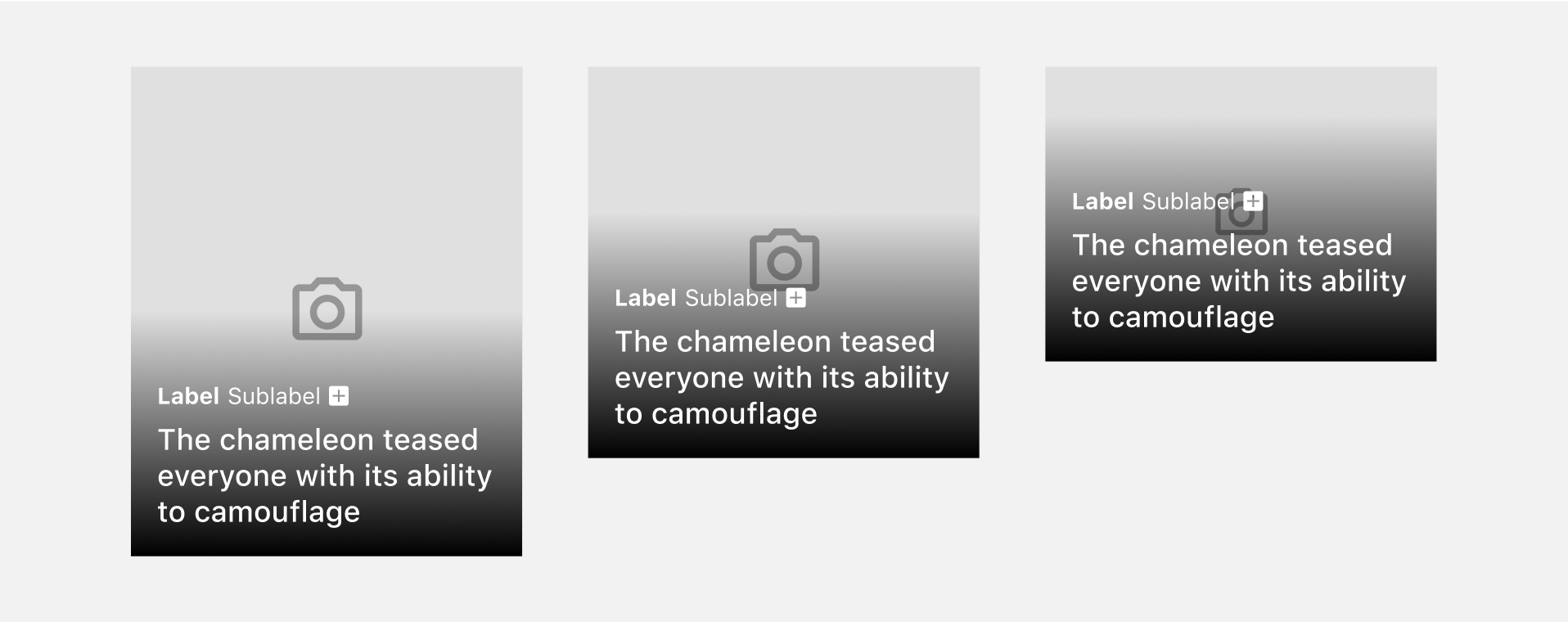
Configuration: image ratio

The flexibility of the Placeholder component allows for effortless alteration of the aspect ratio, accommodating a wide range of fixed ratios such as 21:9, 16:9, 3:2, 4:3, 1:1, and 4:5, while also providing the freedom to work with custom ratios if needed. The values can be adjusted based on screen size.
Configuration: DateTime position
The DateTime configuration is set to appear at the bottom of the teaser content by default. Alternatively, it can be positioned within the taxonomy section, which follows the styling of the sublabel.