Switch
Switches toggle the state of a single setting on or off.
Usage
- A Switch is used to immediately enable or disable the state of an action. These two actions should be simple to understand and represent an opposite meaning.
- The Switch's states are saved on click. Just like a light switch: flipping the Switch turns the light directly on or off, which differs from a Radio group in that a Radio's action is initiated from a submit button.
- Switches should always have an associated label that clearly describes the on state of the control.
- They are the preferred way to adjust settings on mobile but native platform Switches should be used as they have matching functionality.
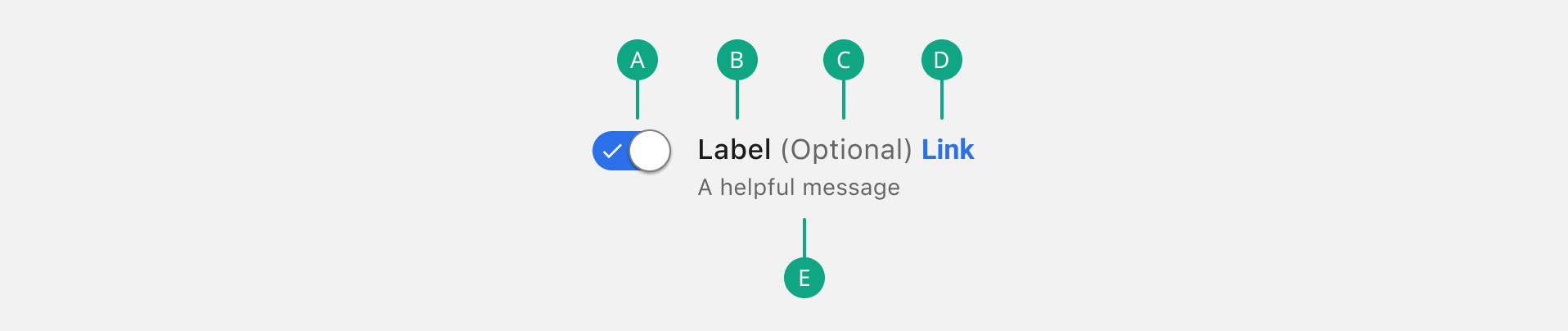
Anatomy

A. Input
The selection control.
B. Label
The text label associated with the Radio.
C. Optional label
Indicates if the input is optional. The optionalLabel also removes the required attribute from the input.
D. Action
Mostly a link that can refer more information on the subject.
E. Message
Give additional information to the user.
Required vs optional
Rather than using an asterisk (*) to indicate required form inputs, Chameleon treats all form elements as required by default and displays an optionalLabel for fields that are optional.
Do’s & Don’ts
