Paper
Paper exists to group content and present it on a relative depth from where it resides on.
Usage
- Use the Paper component when you want a depth difference between the page and your wrapped component(s). Design wise you can relate this with containers in a design tool e.g. Frames in Figma.
- To indicate to users that a Paper has an action or a link bound to it, it can have a hoverable behaviour. This will increase the Paper's depth with one level when a user mouses over it.
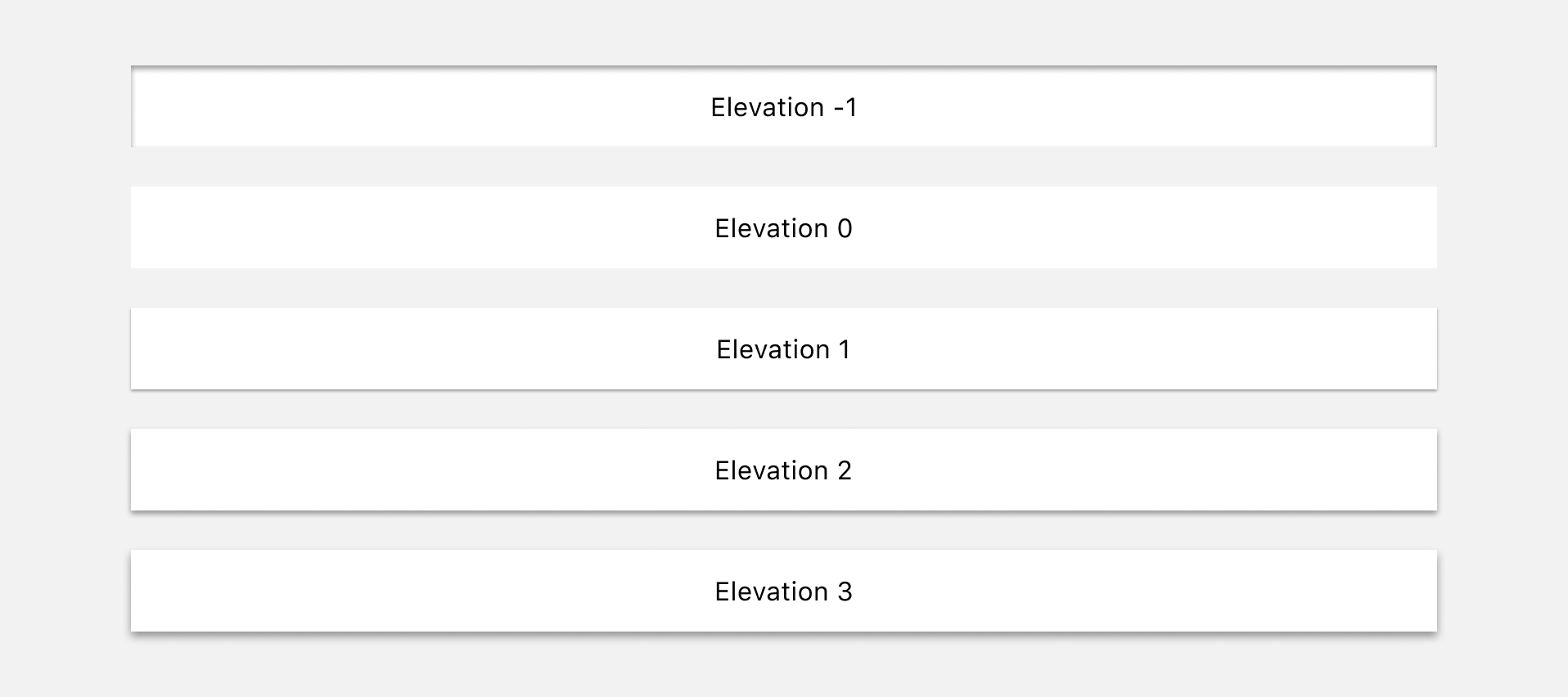
Elevation

Ranging from level -1 to 3, a drop shadow increases the Paper's relative depth.