Button
Buttons indicate possible actions or choices to a user.
Usage
- Buttons should be used in situations where users might need to take actions, like submitting a form, or going to a new or next step in a flow.
- To differentiate between levels of emphasis, there are 4 possible appearances a Button can have.
- Avoid using multiple primary Buttons on a page or view.
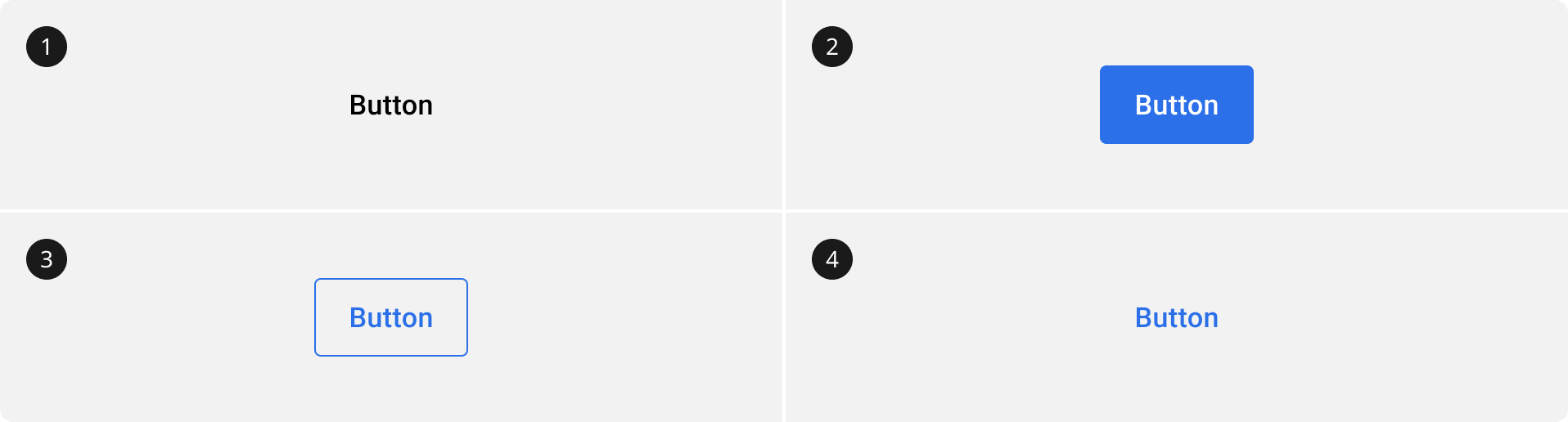
Appearance

1. Default Button
The Button that fits its surroundings better by inheriting its text color, making it a versatile option for cases where there is no clear distinction between the importance of the action.
2. Primary Button
Each page should contain only one primary CTA. It is used when an action is clearly more important than other actions and acquires the users attention.
3. Secondary Button
The secondary Button is the standard Button for most use cases.
4. Tertiary Button
Should be used for the most minor pronounced actions. Often used inside elements with colored backgrounds.
Size
Buttons come in two sizes: small and large (default). The small Button changes the lineheight, padding and font size.
By default, Buttons will only take up the space necessary in order to fit its text content and the needed padding. Full width Buttons are mostly used in mobile interfaces.
Icon
An icon can be provided next to the text label. The left icon gives a visual representation of the text label, while the right icon shows what the action is going to be.
Do’s & Don’ts



